Afbeelding
Met
het knopje "Afbeelding" is het mogelijk om via de editor een afbeelding op
uw webpagina te plaatsen.
Afbeelding invoegen
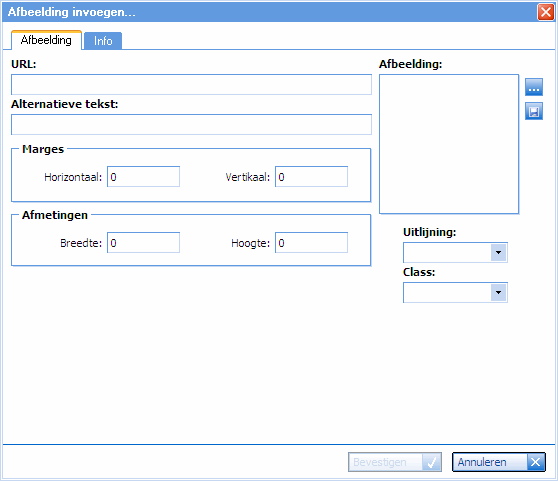
Klik op het icoon "Afbeelding" in de editor om het scherm "Afbeelding invoegen" te openen:
Dit venster bestaat uit 3 tabbladen
- Afbeelding
- Afmetingen
- Algemeen
Interne afbeelding
Voor het invoegen van een interne afbeeldingen (afbeelding die al is
geupload in Siteworks) gebruik dan de knop "selecteer"
. Het "Afbeeldingen Selecteren" venster opent zich. Hier vindt u de afbeeldingen
bibliotheek van uw website. Door een afbeelding te selecteren en de
knop te gebruiken selecteert u de afbeelding.
Afbeelding tabblad
Hier kunt u de afbeelding aangeven die wilt invoegen. Door middel van
de knop
kan er een interne afbeelding worden geplaatst.
Wanneer er een externe afbeelding moet worden geplaatst dan kunt u de externe link naar de afbeelding in het locatie veld zetten.
Breedte Hoogte
De huidige breedte en hoogte van de geselecteerde afbeelding. Deze zijn hier niet te wijzigen.
Grootte
De grootte van de geselecteerde afbeelding uitgedrukt in Bytes.
Soort
Het mime-type (formaat) van de geselecteerde afbeelding.
Thumbnail
Door de optie thumbnail aan te vinken verkleint het systeem de afbeelding automatisch naar maximaal 150x150. Daarnaast zet het systeem een link om de afbeelding naar het origineel. Het origineel wordt dan in een nieuw venster geopend.
Voorbeeld
Een miniatuur voorbeeld van de geselecteerde afbeelding.
Afmetingen tabblad
Afmeting in pixels
Dit is de afmeting heeft die u wilt invoegen. U kunt hier zelf de afmeting aanpassen door de gewenste waarde in te voeren.
Hoogte/Breedte verhouding behouden
Door deze optie aan te vinken zorg het systeem ervoor dat de aspect ratio van een afbeelding blijft gehandhaafd. Hierdoor zijn de afbeeldingen in de website altijd in de juiste verhouding.
Afmetingen t.o.v. origineel
Dit zijn de procentuele afmetingen ten opzicht van de originele afbeelding.
Algemeen tabblad
Op het Algemeen tabblad zijn er verschillende opties die van belang kunnen zijn op de afbeelding.
Tekst
De tekst die hier wordt ingevoerd is de alternatieve tekst voor een afbeelding. Wanneer een afbeelding niet kan worden geladen laat de browser deze tekst zien. Ook wanneer iemand zijn afbeeldingen uit heeft staan in de browser wordt deze tekst getoond. Zoekmachines gebruiken deze tekst om de afbeelding een kenmerk te geven.
Marges
Dit zijn de ruimtes om de afbeelding. Deze zijn onderverdeeld in Horizontaal en Verticaal. Door de horizontale marge op bijv. 5 te zetten wordt er aan de rechte en linke kant van de afbeelding een 5 pixel ruimte gecreëerd.
Uitlijning
De afbeelding kan in de pagina worden uitgelijnd. Wanneer een afbeelding een uitlijning heeft zal de rest van de pagina zich om de afbeelding vormen.
Mogelijke uitlijning opties zijn;
- absbottom
- absmiddle
- baseline
- bottom
- left
- right
- texttop
- top
Rand
Om de afbeelding een rand te geven kan er in de Rand invoer veld een nummer worden ingegeven. Dit nummer is dan de dikte van de rand.