Slideshow
In Siteworks hebben we een Slideshow functionaliteit gebouwd. Hieronder een voorbeeld van een slideshow. Verder op deze pagina wordt uitgelegd hoe u zelf een Slideshow kunt plaatsen met de bijbehoorende instellingen.





 Hoe
plaatst u een slideshow?
Hoe
plaatst u een slideshow?
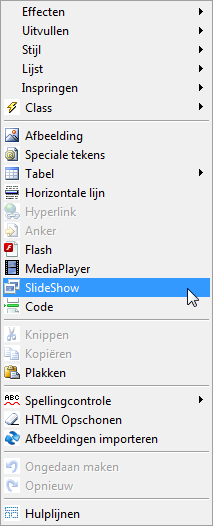
In ieder tekstvlak kunt u met de rechtermuis knop het menu oproepen en dan de keuze Slideshow selecteren.
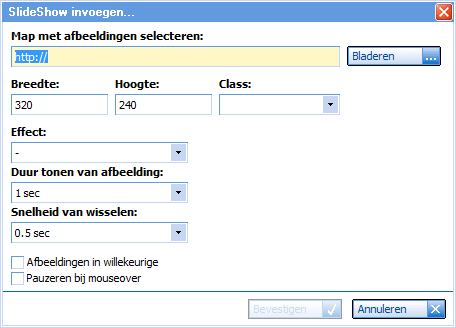
Slideshow instellingen
- Afbeeldingen Map: klik op het icoontje met de 3 puntjes en selecteer de map waarin de afbeeldingen voor uw fotolabum zich bevinden
- Afbeeldingen op een rij: geef het aantal afbeeldingen dat u naast elkaar wilt laten zien aan. Het maximaal aantal dat naast elkaar kan worden getoond is afhankelijk van de opmaak van uw pagina.
Voordat je de slideshow aanmaakt zet je alle afbeeldingen die je wil gebruiken in een aparte map.
- Je vindt de uitleg over het organiseren van afbeeldingen elders in deze handleiding.
- Raadpleeg voor meer informatie over het gebruik van afbeeldingen de handleiding over afbeeldingen.

Het plaatsen van de slideshow als volgt:
- Open in Siteworks de pagina waar je de slideshow wil plaatsen
- Klik met de rechtermuisknop in de positie waar de slidshow moet komen op het icoontje "Slideshow", het scherm waarmee u de fotoalbum pagina aanmaakt wordt nu geopend. (Zie de bovenstaande afbeelding)
- Map met afbeeldingen selecteren: klik op de knop bladeren en selecteer de map waarin de afbeeldingen zich bevinden
- Breedte x Hoogte (Pixels) van de Slideshow: hier stelt u de hoogte en breedte van slideshow in.
- Effect: kies een overgangseffect.
- Duur tonen van afbeelding: de tijd hoelang de afbeelding zichtbaar is
- Snelheid van wisselen: de tijd hoelang het overgangseffect duurt
- Willekeurig: Toont de afbeeldingen uit de map in willekeurige volgorde
- Pauzeren bij mouseover: Pauzeert de slideshow als je er met de muis op gaat staan






